代码拉取完成,页面将自动刷新

引入只需如下三步
//1、install package
npm install -s @linzhinan/vue-code-link
//2、vue.config.js
const { vueCodeLinkServer, vueCodeLinkLoaderConfig } = require('@linzhinan/vue-code-link')
module.exports = {
...
devServer: {
...
//添加监听服务
before: vueCodeLinkServer.before
},
...
chainWebpack(config) {
//添加vue-code-link处理器
vueCodeLinkLoaderConfig.addVueCodeLinkLoader(config)
...
}
}
//3、main.js
import { vueCodeLinkClient } from '@linzhinan/vue-code-link'
vueCodeLinkClient.init()
//修改vue.config.js
const { vueCodeLinkServer,vueCodeLinkServerConfig,vueCodeLinkLoaderConfig } = require('@linzhinan/vue-code-link')
vueCodeLinkServerConfig.setEditor("webstorm")
直接手动将 webstorm 命令的路径添加到环境变量中
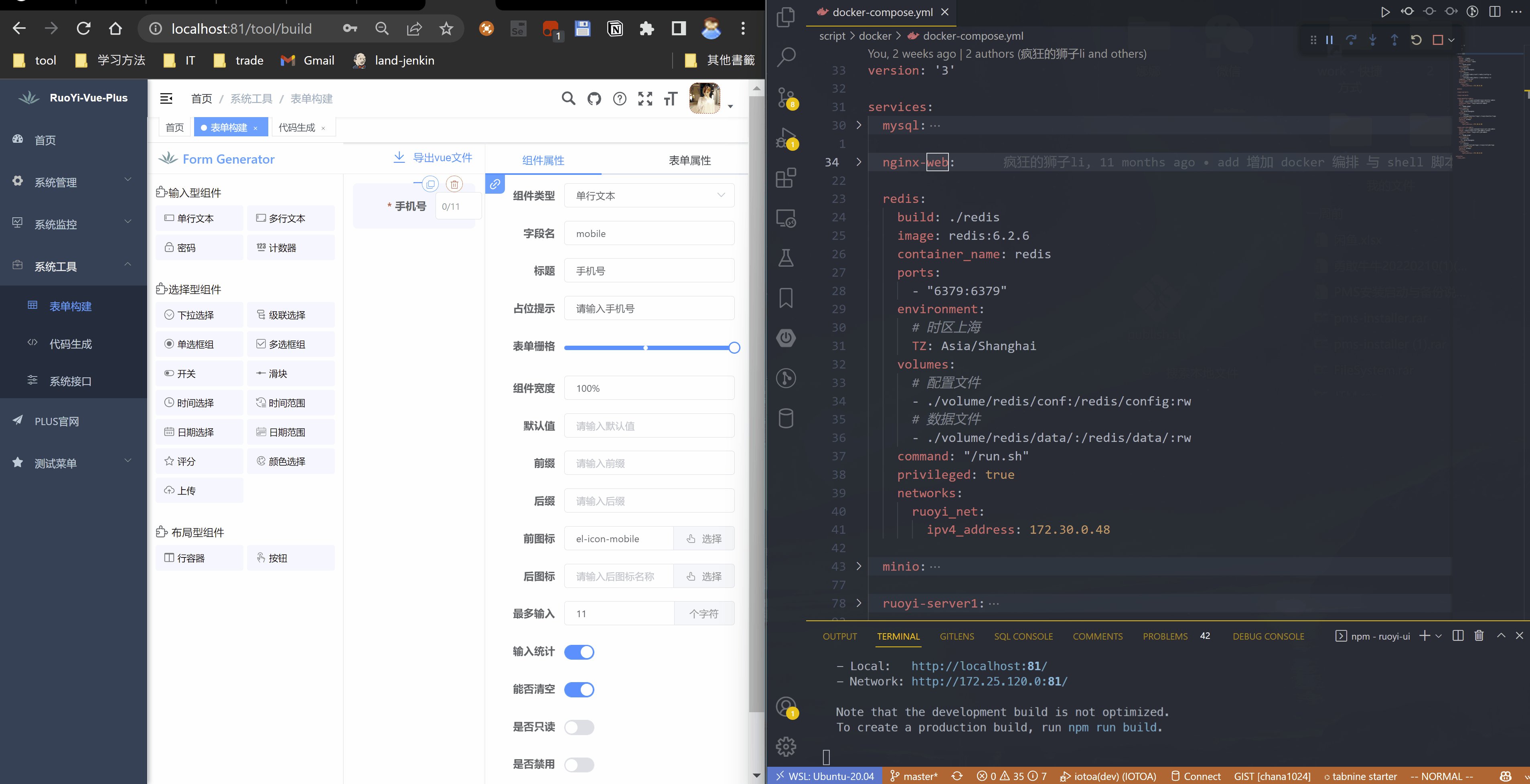
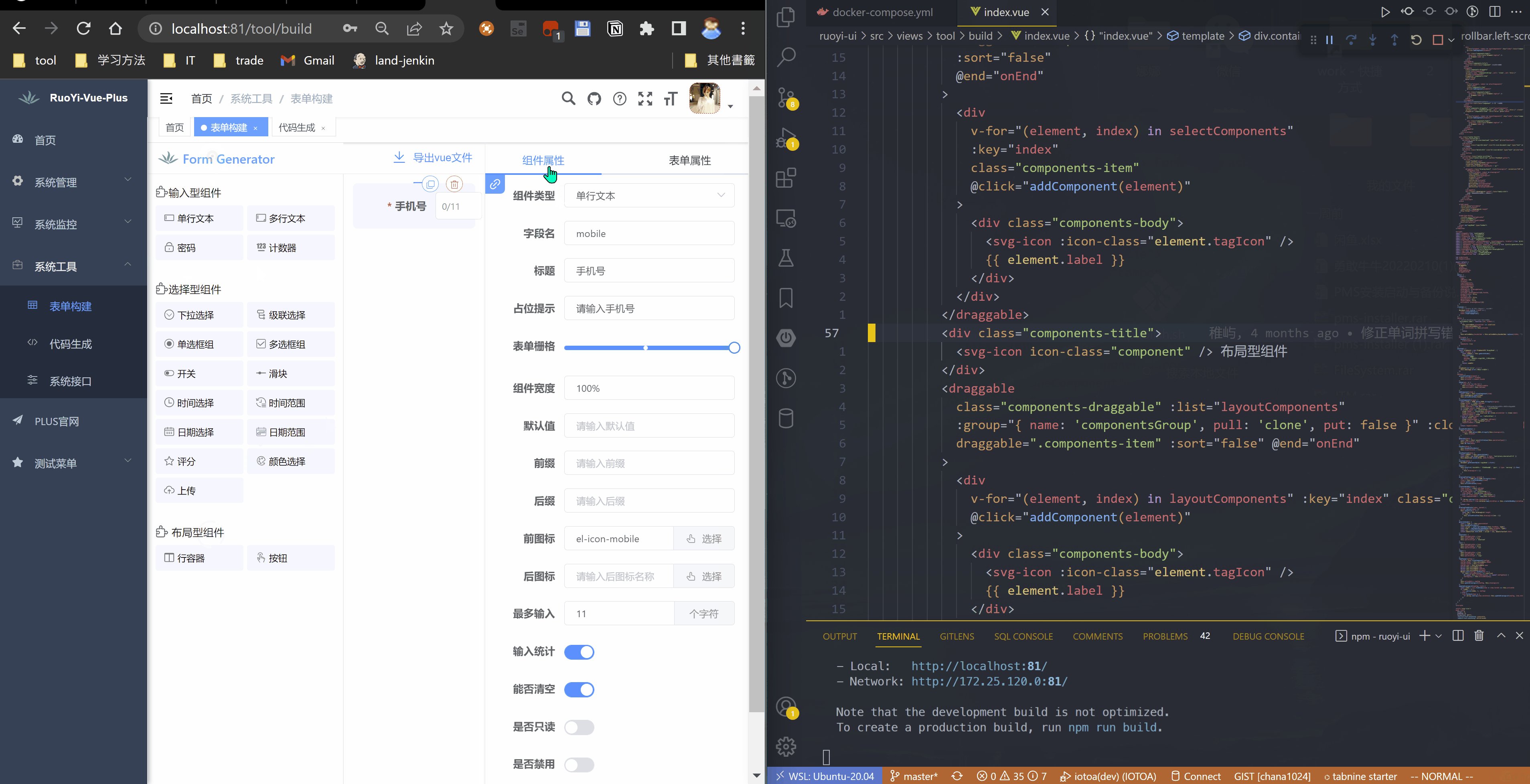
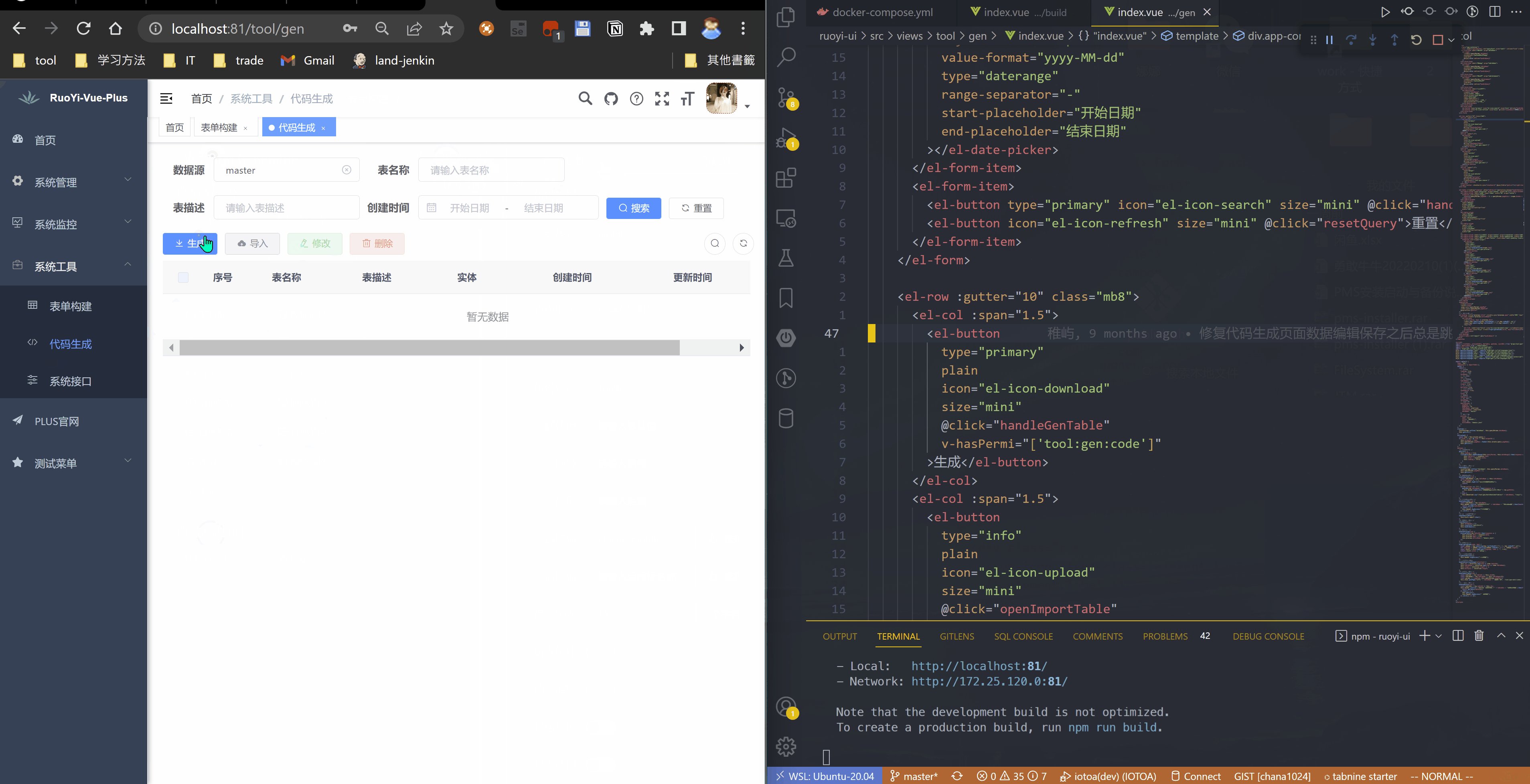
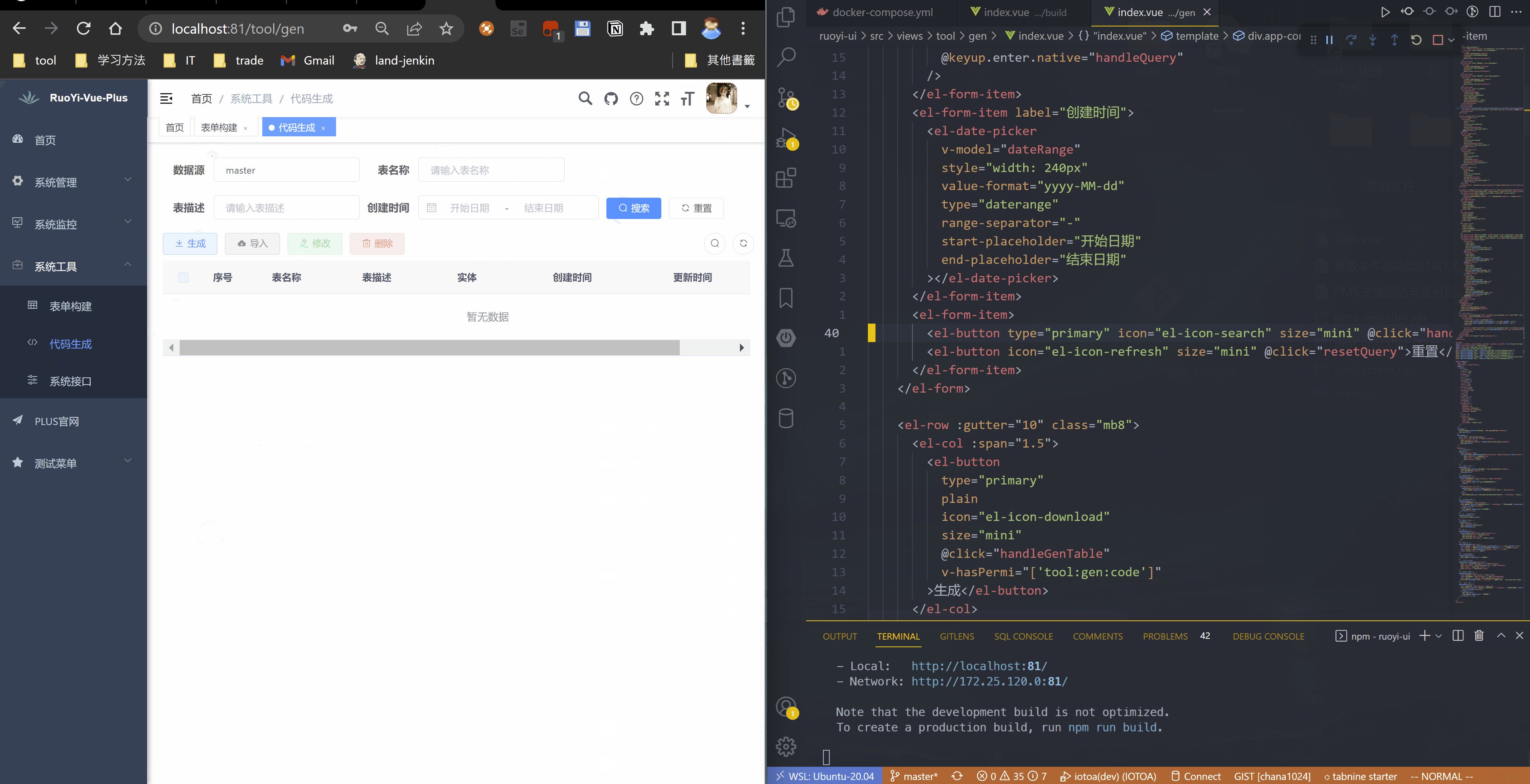
shift+鼠标左键点击页面元素即可
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。